2020-04-08 17:30:05 +08:00
# hexo-theme-ils
2020-03-12 19:35:27 +08:00
2020-04-08 17:30:05 +08:00
[](https://github.com/XPoet)
[](https://github.com/XPoet/hexo-theme-ils/releases)
[](https://github.com/XPoet/hexo-theme-ils/blob/master/LICENSE)
2020-09-01 18:31:43 +08:00
[](https://nodejs.org/)
[](https://hexo.io)
2020-03-12 19:35:27 +08:00
2020-09-11 15:58:10 +08:00
**一款简约漂亮的 Hexo 主题。**
**A simple and beautiful theme for Hexo.**
2020-05-17 17:35:48 +08:00
2020-05-17 17:15:07 +08:00

2020-03-26 14:55:19 +08:00
2020-05-17 17:35:48 +08:00
< details >
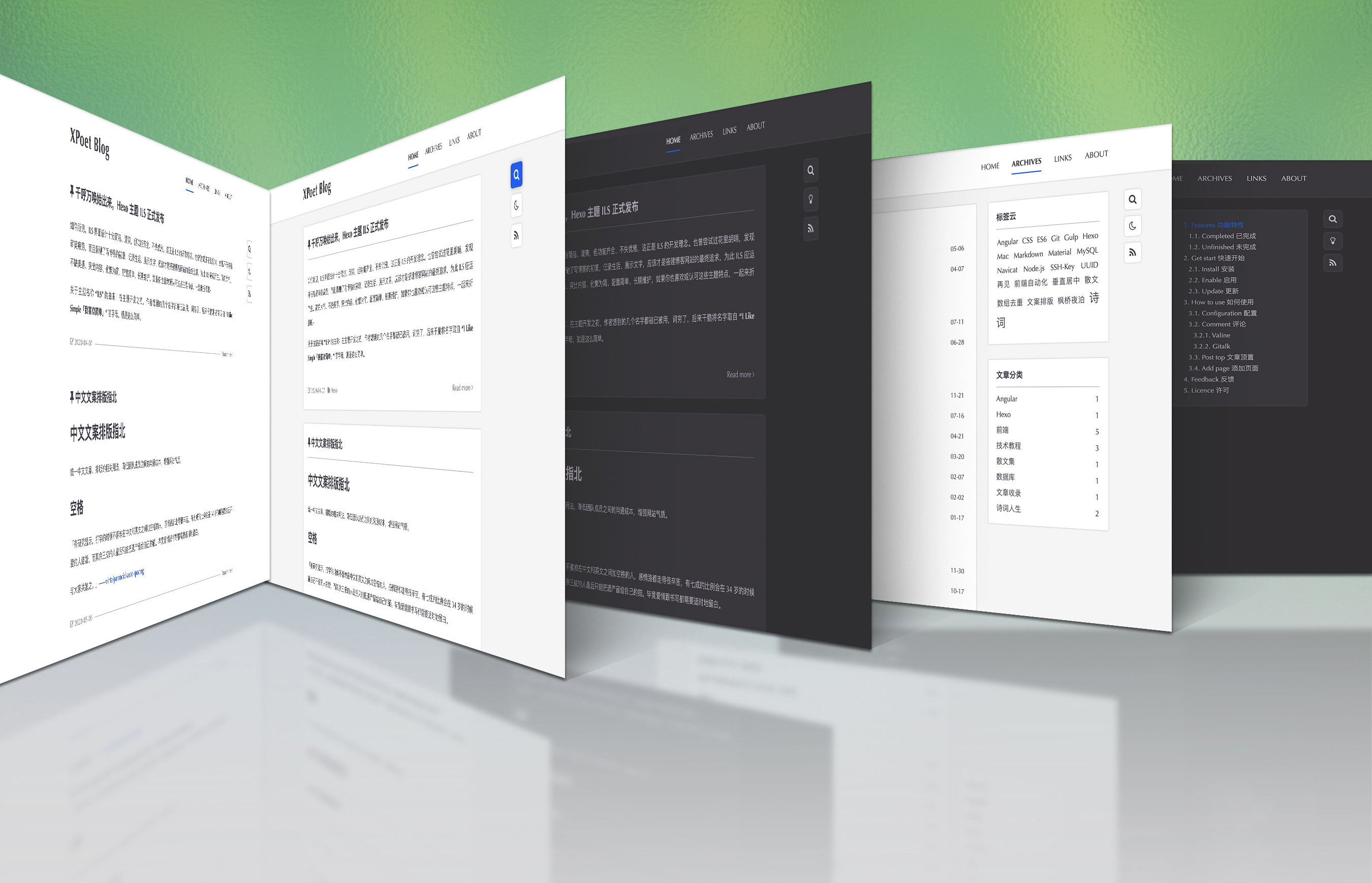
< summary > 点击展开,查看更多预览图。< / summary >
2020-05-26 23:36:56 +08:00
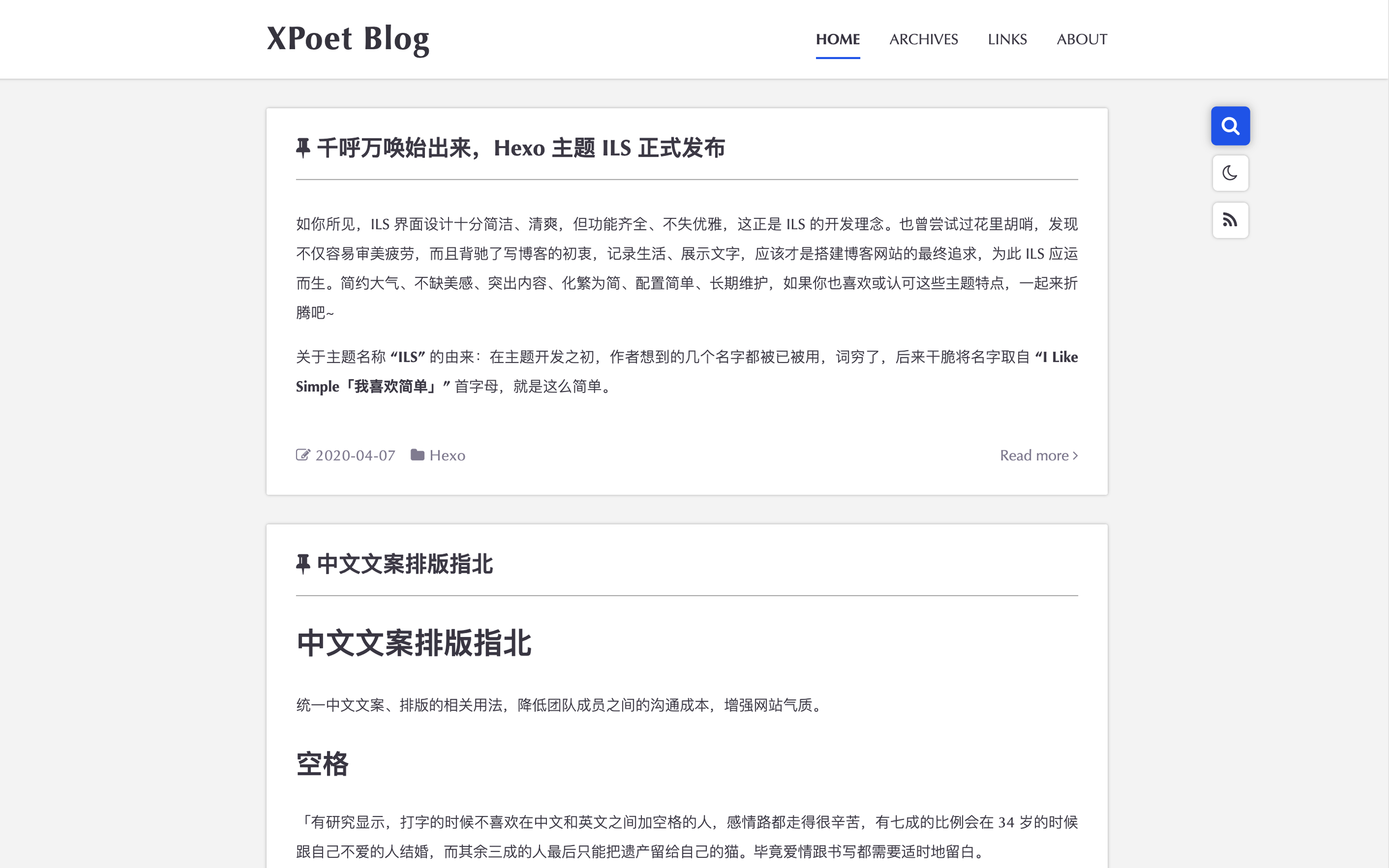
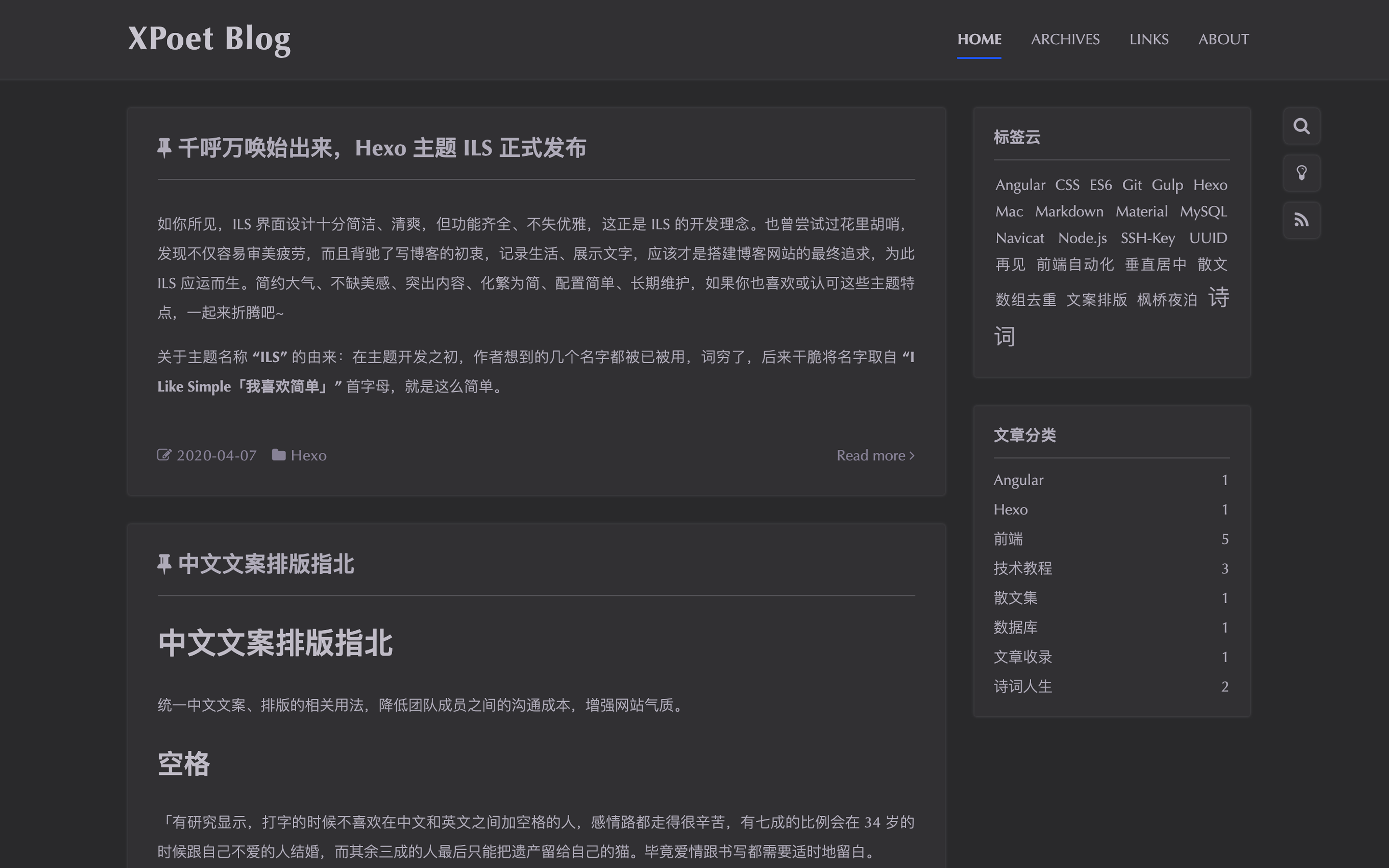
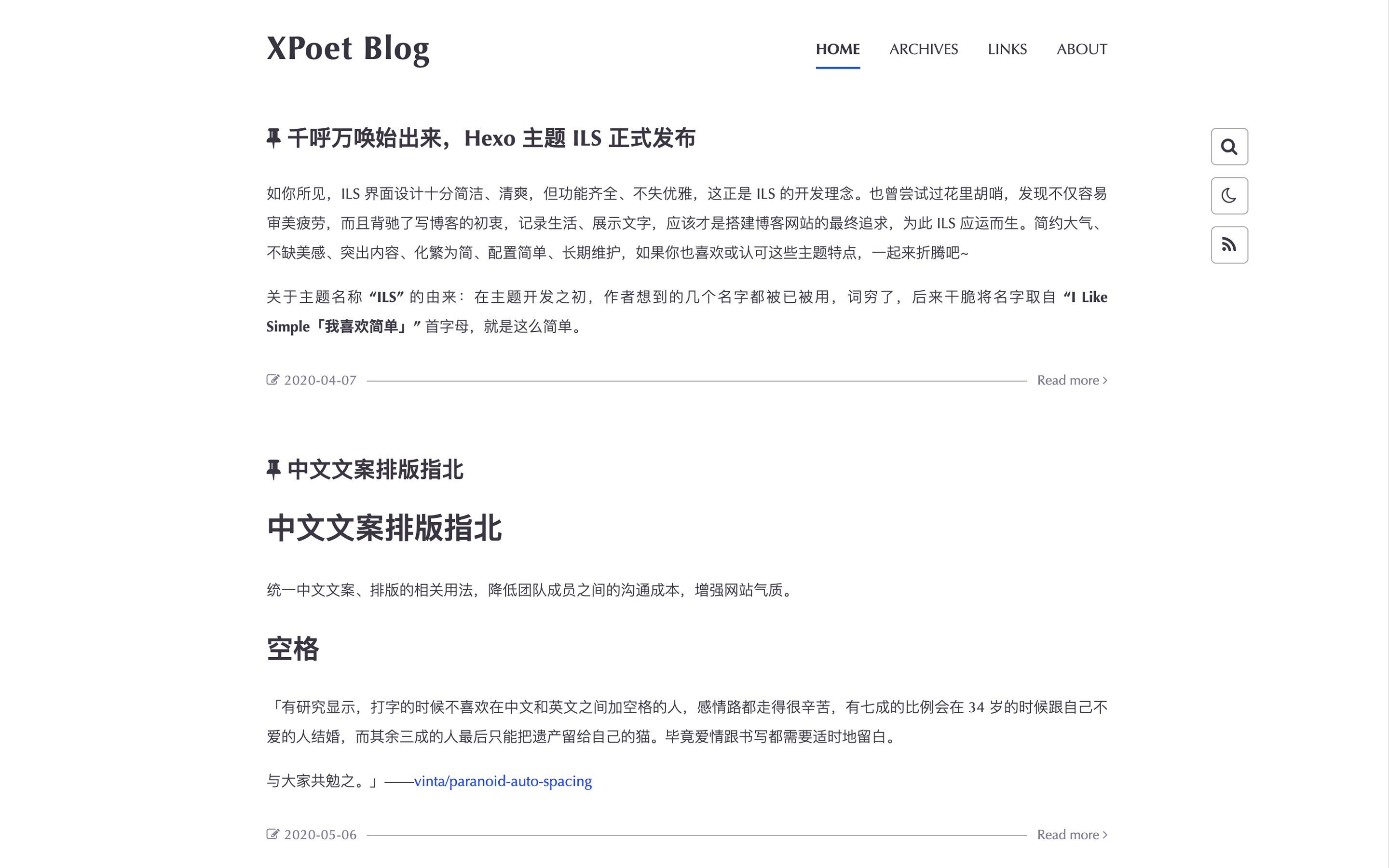
- 样式一:
2020-05-26 23:32:38 +08:00
2020-05-26 23:36:56 +08:00

2020-05-17 17:35:48 +08:00
2020-05-26 23:36:56 +08:00

2020-05-17 17:35:48 +08:00
2020-05-26 23:36:56 +08:00
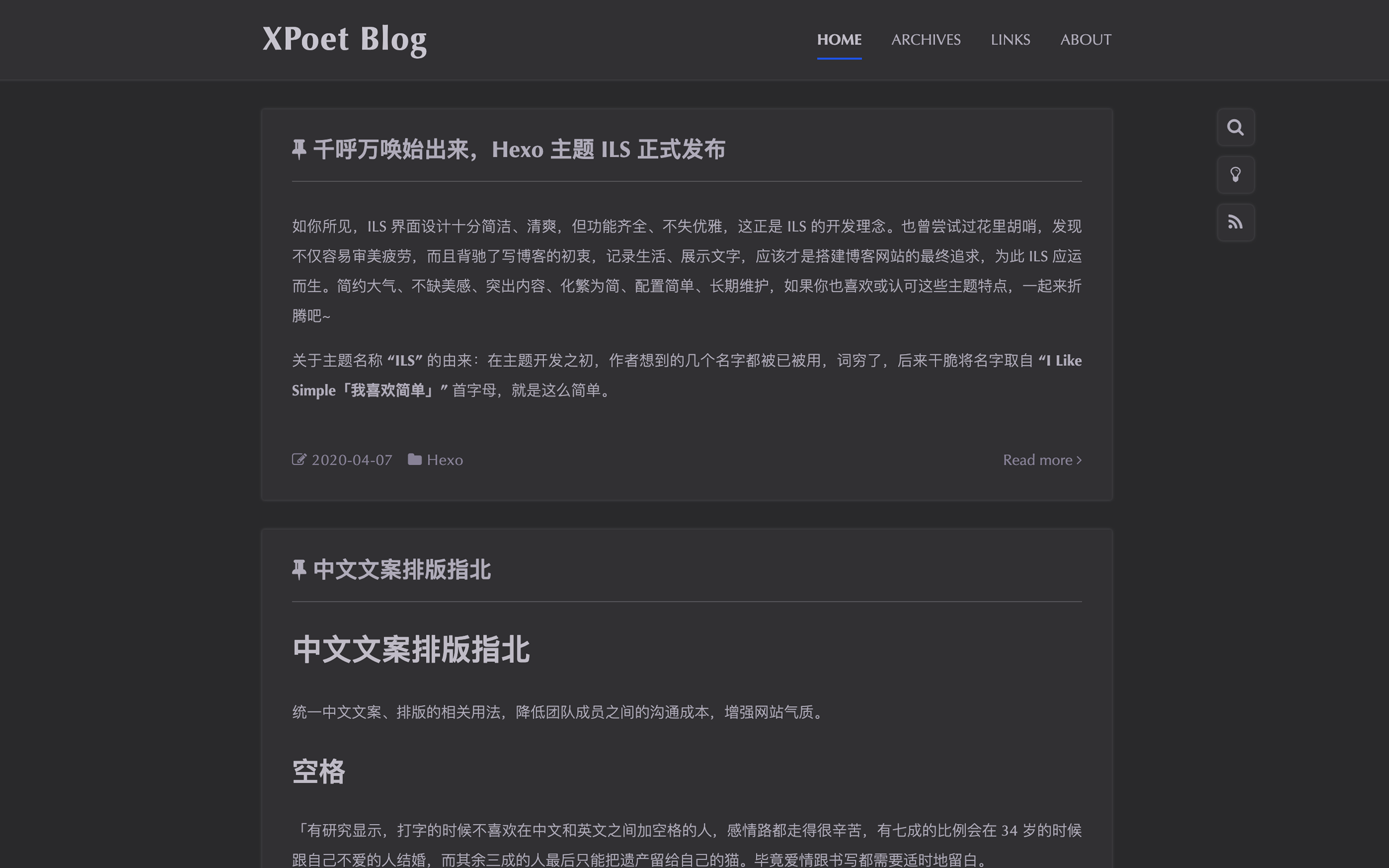
- 样式二:
2020-05-26 23:32:38 +08:00
2020-05-26 23:36:56 +08:00

2020-05-17 17:35:48 +08:00
2020-05-26 23:36:56 +08:00

2020-05-17 17:35:48 +08:00
2020-05-26 23:36:56 +08:00
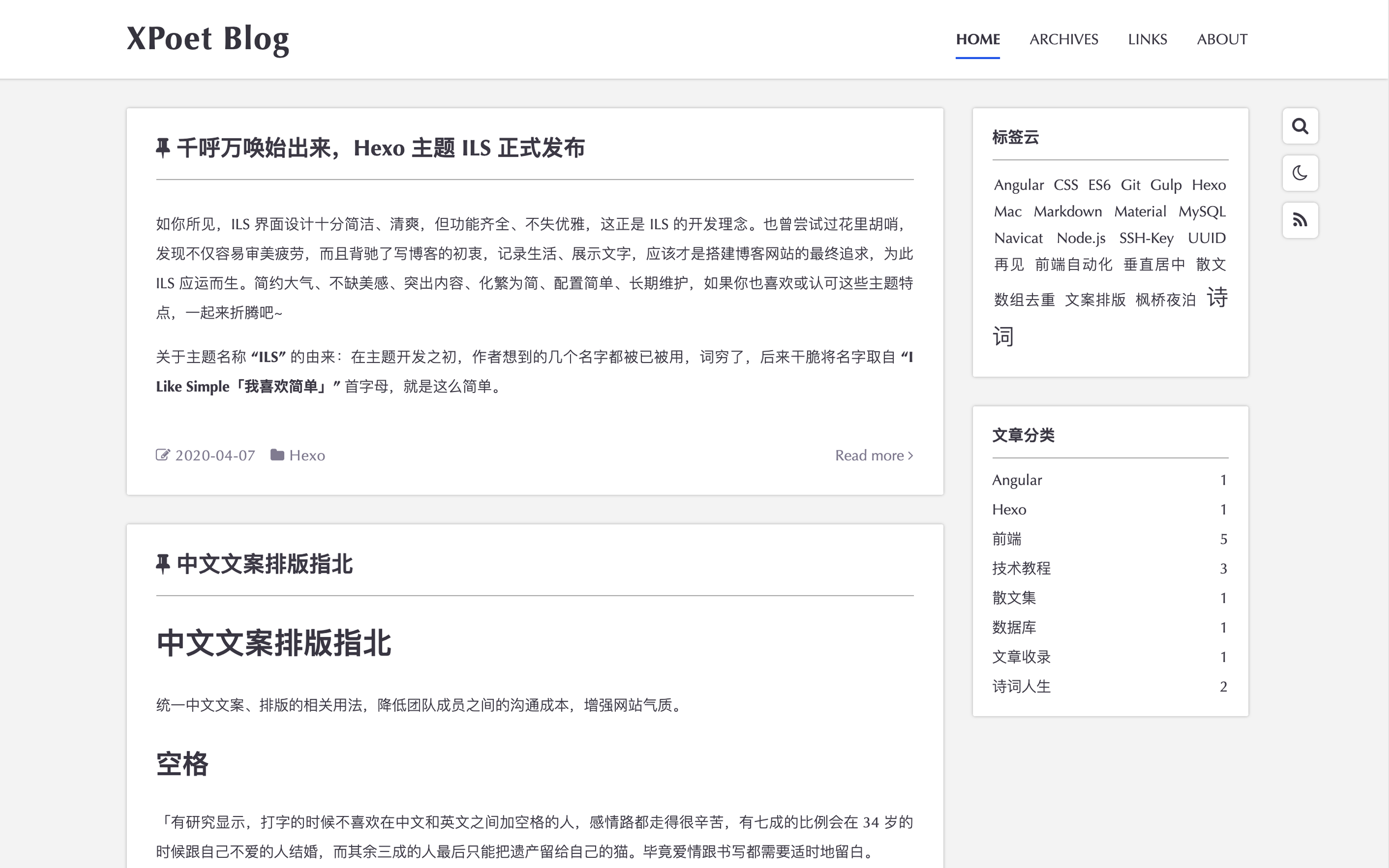
- 样式三:
2020-05-26 23:32:38 +08:00
2020-05-26 23:36:56 +08:00

2020-05-26 23:32:38 +08:00
2020-05-26 23:36:56 +08:00

2020-05-26 23:32:38 +08:00
2020-05-17 17:35:48 +08:00
< / details >
2020-04-30 16:55:38 +08:00
**Online Preview 在线预览**
2020-09-01 18:31:43 +08:00
> 如果你在使用该主题,欢迎 [PR](https://juejin.im/post/6844903856971710477) 将你的网站链接填写在下方,获得更多展示机会。
2020-04-30 16:55:38 +08:00
- [XPoet Blog ](https://xpoet.cn )
- ...
2020-09-01 18:31:43 +08:00
- ...
---
2020-03-12 19:35:27 +08:00
2020-10-28 15:14:40 +08:00
如你所见,
2020-04-15 09:29:19 +08:00
2020-10-28 15:14:40 +08:00
关于主题名称 ** "ILS"** 的由来:在主题开发之初,作者想到的几个名字都已被用,词穷了,后来干脆将名字取自 ** "I Like Simple「我喜欢简单」"** 首字母,就是这么简单。
2020-04-15 09:29:19 +08:00
2020-09-01 18:31:43 +08:00
同时,非常欢迎感兴趣的同学 [Pull Request ](https://juejin.im/post/6844903856971710477 ) 加入到该主题的开发中(成为该项目的贡献者),按你的意愿来打磨 ILS。
2020-04-15 09:29:19 +08:00
2020-04-08 17:30:05 +08:00
## Features 功能特性
2020-04-15 09:29:19 +08:00
### Completed 已完成
2020-07-22 12:28:55 +08:00
- [x] 恰到好处的留白,简约大气。
- [x] 响应式设计,适配多种终端。
- [x] 日间/夜间模式自由切换。
- [x] 多种代码高亮方案。
- [x] 语言国际化,支持中/英文。
- [x] 内置多款评论插件。
- [x] 支持全站文章搜索。
- [x] 支持文章顶置。
- [x] 代码块一键复制。
- [x] TOC 目录结构。
- [x] RSS 订阅。
- [x] 网站 UV 和 PV 统计。
- [x] 文章阅读次数统计。
2020-09-01 18:31:43 +08:00
- [x] 文章字数统计。
- [x] 文章阅读时长统计。
2020-09-11 15:58:10 +08:00
- [x] 页面滚动进度条提示。
2020-07-22 12:28:55 +08:00
- [x] 一键快速回到顶部。
- [x] 无 jQuery,
2020-04-15 09:29:19 +08:00
### Unfinished 未完成
2020-10-19 23:02:39 +08:00
- [ ] 图片懒加载
- [ ] 大图查看器
2020-10-28 19:34:58 +08:00
- [ ] 文章点赞功能
2020-07-22 12:28:55 +08:00
- [ ] 文章版权信息
2020-04-30 16:55:38 +08:00
- [ ] 在线更改字体和字号
- [ ] 打赏功能
- [ ] ......
2020-03-12 19:35:27 +08:00
2020-04-08 17:30:05 +08:00
## Get start 快速开始
2020-10-19 23:02:39 +08:00
**在开始使用主题之前,强烈建议你先阅读 「Easy Hexo 团队」撰写的 Hexo 教程!**
**链接:
2020-04-15 09:57:24 +08:00
2020-04-08 17:30:05 +08:00
### Install 安装
2020-04-15 09:29:19 +08:00
2020-04-08 17:30:05 +08:00
- 使用 Git SSH
2020-09-01 18:31:43 +08:00
2020-04-15 09:29:19 +08:00
```bash
2020-06-27 21:32:45 +08:00
git clone --depth=1 git@github.com:XPoet/hexo-theme-ils.git themes/ils
2020-04-08 17:30:05 +08:00
```
2020-09-01 18:31:43 +08:00
该方式获取的是 Master 分支最新代码,包含该主题最新的功能,但无法保证完全稳定。
- 下载 Release 版本
[点击此处进入该主题 Releases 版本下载页面 ](https://github.com/XPoet/hexo-theme-ils/releases ) 请优先下载最新版本,下载完成后解压到 Hexo 博客目录的 themes 文件夹里面并重命名为 `ils` 。
2020-04-08 17:30:05 +08:00
### Enable 启用
2020-04-15 09:29:19 +08:00
2020-04-08 17:30:05 +08:00
Modify `theme` setting in `_config.yml` to `ils` .
2020-10-19 23:02:39 +08:00
修改 Hexo 根目录下的 `_config.yml` 配置文件,将 `theme` 设置为 `ils` 。
2020-09-01 18:31:43 +08:00
```yml
theme: ils
```
2020-04-08 17:30:05 +08:00
### Update 更新
2020-04-15 09:29:19 +08:00
2020-04-08 17:30:05 +08:00
- 使用 Git SSH
2020-04-15 09:29:19 +08:00
```bash
2020-04-08 17:30:05 +08:00
cd themes/ils
git pull
```
2020-09-01 18:31:43 +08:00
- 下载 [主题最新 Release 版本 ](https://github.com/XPoet/hexo-theme-ils/releases ) 。
2020-04-15 09:29:19 +08:00
## How to use 如何使用
### Configuration 配置
2020-10-19 23:02:39 +08:00
以下是主题配置文件的详细说明,建议多看几遍,并且对照着来修改自己的配置文件,边修改边查看界面效果。
如遇到无法解决的问题,可以给我提 [Issues ](https://github.com/XPoet/hexo-theme-ils/issues ) 。
2020-09-11 15:58:10 +08:00
2020-04-08 17:30:05 +08:00
```yml
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-10-28 19:34:58 +08:00
# Your basic info
# 你的基本信息,请正确填写,将显示在主题中。
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-10-28 19:34:58 +08:00
base_info:
title: ILS
2020-04-08 17:30:05 +08:00
author: XPoet
2020-10-28 19:34:58 +08:00
email: i@xpoet.cn
url: https://ils.xpoet.cn/
2020-04-08 17:30:05 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Theme style settings
# 主题样式设置
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
style:
# Theme primary color
2020-10-19 23:02:39 +08:00
# 主颜色,修改为自己喜欢的颜色即可,支持 rgb、十六进制格式。
# 建议使用 Web 安全色,
2020-09-11 15:58:10 +08:00
primary_color: "#0066CC"
# favicon
# 网站图标,把 "/source/images/" 目录下的 "favicon.png",换成自己的图片即可。
favicon: images/favicon.png
# avatar
# 头像图片,把 "/source/images/" 目录下的 "avatar.png",换成自己的图片即可。
avatar: images/avatar.png
2020-04-30 16:55:38 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Navigation menu
# 导航菜单
2020-10-19 23:02:39 +08:00
# 如需新增导航页,请按下面格式填写,同时需要创建相对应的 Hexo 页面。
2020-09-11 15:58:10 +08:00
# 如何新增页面, :
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-08 17:30:05 +08:00
menu:
Home: /
Archives: /archives
2020-09-01 18:31:43 +08:00
# Categories: /categories
2020-09-11 15:58:10 +08:00
# Tags: /tags
2020-04-30 16:55:38 +08:00
# Links: /links
2020-09-11 15:58:10 +08:00
# About: /about
2020-04-30 16:55:38 +08:00
# ...
2020-04-08 17:30:05 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-08 17:30:05 +08:00
# RSS
2020-09-11 15:58:10 +08:00
# Dependencies: hexo-generator-feed
# See: https://github.com/hexojs/hexo-generator-feed
2020-04-30 16:55:38 +08:00
# RSS 订阅,如需启用,请先安装 Hexo 插件:
2020-09-11 15:58:10 +08:00
# 具体步骤, :
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-15 22:30:24 +08:00
rss:
2020-09-11 15:58:10 +08:00
enable: false
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Comment plugin
# 评论插件
# 主题内置了 Valine 和 Gitalk,
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-10-29 15:42:58 +08:00
comment:
2020-09-11 15:58:10 +08:00
# Valine
# See: https://github.com/xCss/Valine
# 如何使用 Valine, :
# 获取必要的参数,在下面填写。
2020-04-08 17:30:05 +08:00
valine:
enable: false
2020-10-19 23:02:39 +08:00
appid: # your leancloud application appid
appkey: # your leancloud application appkey
meta: # comment input meta, type: Array, values: ['nick','mail','link']
placeholder: # your placeholder
2020-09-11 15:58:10 +08:00
# Gitalk
# See: https://github.com/gitalk/gitalk
# 如何使用 Gitalk, :
# 获取必要的参数,在下面填写。
2020-04-15 09:29:19 +08:00
gitalk:
enable: false
2020-10-19 23:02:39 +08:00
github_id: # GitHub repo owner
repository: # Repository name to store issues
client_id: # GitHub Application Client ID
client_secret: # GitHub Application Client Secret
2020-09-11 15:58:10 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Website count
2020-04-30 16:55:38 +08:00
# 网站计数
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-30 16:55:38 +08:00
website_count:
2020-09-11 15:58:10 +08:00
# busuanzi
# See: http://ibruce.info/2015/04/04/busuanzi/
# 主题内置“不蒜子”计数,无需额外配置,选择你要开启的计数项即可。
2020-09-01 18:31:43 +08:00
# site_uv 访问人数计数
2020-09-11 15:58:10 +08:00
# site_pv 总访问量计数
2020-09-01 18:31:43 +08:00
# page_pv 文章阅读量计数
2020-04-30 16:55:38 +08:00
busuanzi_count:
enable: false
site_uv: false
site_pv: false
page_pv: false
2020-04-08 17:30:05 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-08 17:30:05 +08:00
# Local Search
2020-09-11 15:58:10 +08:00
# Dependencies: hexo-generator-searchdb
# See: https://github.com/theme-next/hexo-generator-searchdb
2020-04-30 16:55:38 +08:00
# 本地搜索,如需启用,请先安装 Hexo 插件:
2020-09-11 15:58:10 +08:00
# 具体步骤, :
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-08 17:30:05 +08:00
local_search:
2020-04-30 16:55:38 +08:00
enable: true
2020-09-11 15:58:10 +08:00
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
2020-09-01 18:31:43 +08:00
# trigger 搜索触发方式,输入关键字后会触发搜索,可选 auto( ) ( )
2020-09-11 15:58:10 +08:00
### auto 每输入或删除一个字符后,自动触发搜索。
### manual 每输入或删除一个字符后,需要按回车键触发搜索。
2020-10-19 23:02:39 +08:00
trigger: auto # values: auto | manual
2020-04-30 16:55:38 +08:00
2020-04-08 17:30:05 +08:00
# Unescape html strings to the readable one.
2020-09-11 15:58:10 +08:00
# # 转义 HTML 字符串为可读字符串。
2020-04-08 17:30:05 +08:00
unescape: false
2020-04-30 16:55:38 +08:00
2020-04-08 17:30:05 +08:00
# Preload the search data when the page loads.
2020-09-11 15:58:10 +08:00
# 在页面加载时预加载搜索数据。
preload: false
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Post word count
# Dependencies: hexo-wordcount
# See: https://github.com/willin/hexo-wordcount
# 文章字数统计 & 阅读时长统计
2020-09-01 18:31:43 +08:00
# 如需启用,请先安装 Hexo 插件:
# 在博客根目录下使用 npm 命令安装: npm i hexo-wordcount --save
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-01 18:31:43 +08:00
post_wordcount:
2020-09-11 15:58:10 +08:00
enable: false
2020-10-19 23:02:39 +08:00
wordcount: false # word count, one article
min2read: false # time to read, one article
2020-09-11 15:58:10 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-03 17:00:16 +08:00
# Home page article block display settings
2020-09-11 15:58:10 +08:00
# 首页文章块底部的显示设置,可配置显示分类和标签。
# limit 显示分类或标签的最大个数。
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-03 17:00:16 +08:00
home_article:
2020-09-11 15:58:10 +08:00
category:
2020-10-19 23:02:39 +08:00
enable: false # show category in home page article block
limit: 3 # max number of categories shown in home page article block
2020-09-11 15:58:10 +08:00
tag:
2020-10-19 23:02:39 +08:00
enable: false # show tags in home page article block
limit: 5 # max number of tags shown in home page article block
2020-09-11 15:58:10 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Code copy
# 代码复制,代码块的复制风格可选 default | flat | mac。
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-30 16:55:38 +08:00
code_copy:
enable: true
2020-10-19 23:02:39 +08:00
style: flat # values: default | flat | mac
2020-09-11 15:58:10 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Sidebar tools
# 侧边栏工具( )
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-30 16:55:38 +08:00
side_tools:
2020-09-11 15:58:10 +08:00
enable: false
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Back to top
# 回到顶部
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-30 16:55:38 +08:00
back2top:
2020-09-11 15:58:10 +08:00
enable: false
2020-04-21 10:51:12 +08:00
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-21 10:51:12 +08:00
# Table of Contents in the Sidebar
2020-04-30 16:55:38 +08:00
# 文章目录结构
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-21 10:51:12 +08:00
toc:
2020-09-11 15:58:10 +08:00
enable: false
2020-04-30 16:55:38 +08:00
2020-04-21 10:51:12 +08:00
# Automatically add list number to toc.
2020-04-30 16:55:38 +08:00
# 给文章目录自动加上序号。
2020-04-21 10:51:12 +08:00
number: true
2020-04-30 16:55:38 +08:00
2020-04-21 10:51:12 +08:00
# If true, all level of TOC in a post will be displayed, rather than the activated part of it.
2020-09-11 15:58:10 +08:00
# 是否展开所有目录。
2020-04-30 16:55:38 +08:00
expand_all: true
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-09-11 15:58:10 +08:00
# Magic
# magic 启用后,主题将以简约的卡片形式显示。
# 可分别配置缩放效果、阴影效果。
2020-10-19 23:02:39 +08:00
# ---------------------------------------------------------------------------------------
2020-04-30 16:55:38 +08:00
magic:
2020-09-11 15:58:10 +08:00
enable: true
2020-10-19 23:02:39 +08:00
scale: false # scale effect when the mouse hover
shadow: false # shadow effect when the mouse hover
2020-04-08 17:30:05 +08:00
```
2020-03-12 19:35:27 +08:00
2020-04-30 16:55:38 +08:00
### Comment 评论
2020-04-15 09:57:24 +08:00
2020-04-15 09:29:19 +08:00
主题内置了 Valine 和 Gitalk 两款评论插件,你只能使用其他一款,如果两款评论插件的 enable 都设为了 true,
2020-05-06 16:38:23 +08:00
#### Valine
2020-04-15 09:57:24 +08:00
2020-04-15 09:29:19 +08:00
前往 https://github.com/xCss/Valine 查看 Valine 如何使用,获取必要的参数,填写在配置文件里。
2020-05-06 16:38:23 +08:00
#### Gitalk
2020-04-15 09:57:24 +08:00
2020-05-06 16:38:23 +08:00
1. 在自己的 GitHub 账号下创建新的 OAuth App, : ,
2020-04-15 09:29:19 +08:00
2. 在自己的 GitHub 账号下创建新的 repository 并打开 Issues,
2020-05-06 16:38:23 +08:00
3. 把自己的 GitHub 用户名称、repository 名称 、OAuth App 的 Client ID 、Client Secret 分别填写在主题配置文件里。
2020-04-15 09:29:19 +08:00
2020-05-06 16:38:23 +08:00
前往 https://github.com/gitalk/gitalk 查看 Gitalk 更多信息。
2020-04-15 09:29:19 +08:00
### Post top 文章顶置
2020-04-15 09:57:24 +08:00
2020-09-11 15:58:10 +08:00
实现文章顶置功能,需在 Hexo 博客根目录下安装插件 ** `hexo-generator-index-pin-top` **。
2020-04-15 09:57:24 +08:00
2020-04-15 09:29:19 +08:00
```bash
npm install hexo-generator-index-pin-top
```
2020-04-15 09:57:24 +08:00
2020-09-11 15:58:10 +08:00
然后在 `_posts` 文件夹里的需要顶置的文章页添加 `top` 属性,**top** 值越大,顶置文章越靠前,参考如下。
2020-04-15 09:57:24 +08:00
2020-04-15 09:29:19 +08:00
```markdown
---
2020-05-06 16:38:23 +08:00
title: 千呼万唤始出来,
2020-04-15 09:29:19 +08:00
date: 2020-04-07 21:55:14
2020-05-06 16:38:23 +08:00
tags: [Hexo]
categories: [Hexo]
top: 9999
2020-04-15 09:29:19 +08:00
---
```
2020-08-06 10:59:48 +08:00
### Local search 本地搜索
2020-09-11 15:58:10 +08:00
1. 启用本地搜索功能,需在 Hexo 博客根目录下安装插件 ** `hexo-generator-searchdb` **。
2020-08-06 10:59:48 +08:00
```bash
npm install hexo-generator-searchdb
```
2. 在 Hexo 配置文件 `_config.yml` 增加如下配置。
```yml
# Search
## https://github.com/theme-next/hexo-generator-searchdb
search:
path: search.json
field: post
content: true
format: striptags
```
3. 修改主题配置文件 `_config.yml` 。
```yml
local_search:
enable: true
2020-09-01 18:31:43 +08:00
trigger: auto # values: auto | manual
2020-08-06 10:59:48 +08:00
unescape: false
preload: true
```
2020-09-11 15:58:10 +08:00
### RSS 订阅
1. 启用 RSS 订阅功能,需先在 Hexo 博客根目录下安装插件 ** `hexo-generator-feed` **。
```bash
npm install hexo-generator-feed
```
2. 在 Hexo 配置文件 `_config.yml` 增加如下配置。
```yml
# Feed Atom
# npm install hexo-generator-feed
feed:
type: atom
path: atom.xml
limit: 20
```
3. 修改主题配置文件 `_config.yml` 。
```yml
rss:
enable: true
```
2020-04-15 09:29:19 +08:00
### Add page 添加页面
2020-10-19 23:09:34 +08:00
**Hexo 初始并没有 categories( ) ( ) ( ) ( )
2020-04-15 09:29:19 +08:00
2020-09-02 18:03:00 +08:00
以创建「关于」页面为例:
1. 在 Hexo 博客目录下执行命令,即可生成 `about` 文件夹。
2020-04-08 17:30:05 +08:00
```bash
hexo new page about
```
2020-09-01 18:31:43 +08:00
2. 创建成功后,打开博客目录下 `/source/about/index.md` 文件,即可填写自己的内容。
2020-10-29 15:42:58 +08:00
支持 Markdown 和 HTML 格式;`comment: true` 表示该页面开启评论功能。
2020-09-01 18:31:43 +08:00
参考如下示例:
2020-04-15 09:29:19 +08:00
2020-05-06 16:38:23 +08:00
```markdown
---
2020-04-08 17:30:05 +08:00
title: about
2020-05-06 16:38:23 +08:00
date: 2020-03-19 14:59:53
2020-10-29 15:42:58 +08:00
comment: true
2020-04-08 17:30:05 +08:00
---
2020-09-01 18:31:43 +08:00
2020-05-06 16:38:23 +08:00
## About me
2020-09-01 18:31:43 +08:00
- XPoet「 X 诗人 」...
...
...
...
2020-04-08 17:30:05 +08:00
```
2020-09-11 15:58:10 +08:00
2020-09-02 18:03:00 +08:00
3. 在主题配置文件启用 `about` 导航菜单。
```yml
# navigation menu
menu:
Home: /
Archives: /archives
# Category: /category
# Links: /links
About: /about
# ...
```
其他页面的生成方式跟「关于」页面类似,此处不再赘述。
2020-03-12 19:35:27 +08:00
2020-09-14 16:37:38 +08:00
### MathJax 数学公式
2020-09-15 11:49:57 +08:00
如果要在文章中显示数学公式,可以使用插件 ** `hexo-filter-mathjax` **, :
或按下列步骤完成相关配置:
2020-09-14 16:37:38 +08:00
1. 在 Hexo 博客根目录下安装插件 ** `hexo-filter-mathjax` **。
```bash
2020-09-15 11:49:57 +08:00
npm install hexo-filter-mathjax --save
2020-09-14 16:37:38 +08:00
```
2. 在 Hexo 配置文件 `_config.yml` 增加如下配置。
```yml
mathjax:
tags: none # or 'ams' or 'all'
single_dollars: true # enable single dollar signs as in-line math delimiters
cjk_width: 0.9 # relative CJK char width
normal_width: 0.6 # relative normal (monospace) width
append_css: true # add CSS to every page
every_page: false # if true, every page will be rendered by mathjax regardless the `mathjax` setting in Front-matter of each article
```
3. 在文章页添加 `mathjax: true` ,至此,就可以在该页面中写公式了。
```yml
---
title: MathJax Test
date: 2020-09-12 16:02:07
tags: MathJax
categories: MathJax
mathjax: true
---
$$
i\hbar\frac{\partial}{\partial t}\psi=-\frac{\hbar^2}{2m}\nabla^2\psi+V\psi
$$
2020-10-19 23:02:39 +08:00
```
2020-09-14 16:37:38 +08:00
2020-09-11 15:58:10 +08:00
## Contribution 贡献
欢迎各种形式的贡献,包括但不限于:美化样式、增加功能、改进代码、 修复 Bug 等。
2020-04-08 17:30:05 +08:00
## Feedback 反馈
2020-04-15 09:29:19 +08:00
2020-09-01 18:31:43 +08:00
在使用该主题过程中,如果遇到问题,请仔细阅读使用文档,或者给作者提 `Issue` 。
2020-03-12 19:35:27 +08:00
2020-04-30 16:55:38 +08:00
## Licence 许可
2020-04-15 09:29:19 +08:00
2020-04-15 09:57:24 +08:00
[MIT ](https://github.com/XPoet/hexo-theme-ils/blob/master/LICENSE ) Copyright (c) 2020 XPoet